이번에는 블로그의 자잘한 설정들을 만져보도록 하겠습니다.
이정도만 해줘도 나름 구색을 갖춘 블로그라 할 수 있을 것 같습니다.
- 댓글 기능 추가 (
giscus) - 구글 애널리틱스 등록
- 외부 링크 새 탭에서 열도록 설정
댓글 기능 추가하기
댓글 시스템을 적용하려고 이리저리 구글링을 하니, disqus, utterances, giscus 요 세가지 정도의 서비스를 찾아냈습니다.
그래서 처음에는 utterances 를 로컬에 적용해놓았었는데, 또 인터넷을 뒤지다보니 giscus 가 더 좋아보이더라구요. 팔랑귀
disqus는 소셜 계정을 기반으로 동작합니다. 나머지 두 가지 서비스와 달리 GitHub Issue와는 별개입니다.
utterances와 giscus는 거의 유사한 시스템입니다. 전자는 Issues, 후자는 Discussions에 기반하여 동작하므로, 깃허브 계정을 필요로 합니다.
다만 giscus 쪽이 장점이 더 많습니다. 자세한 내용은 여기를 참고해보세요.
아무튼 바로 시작해봅시다.
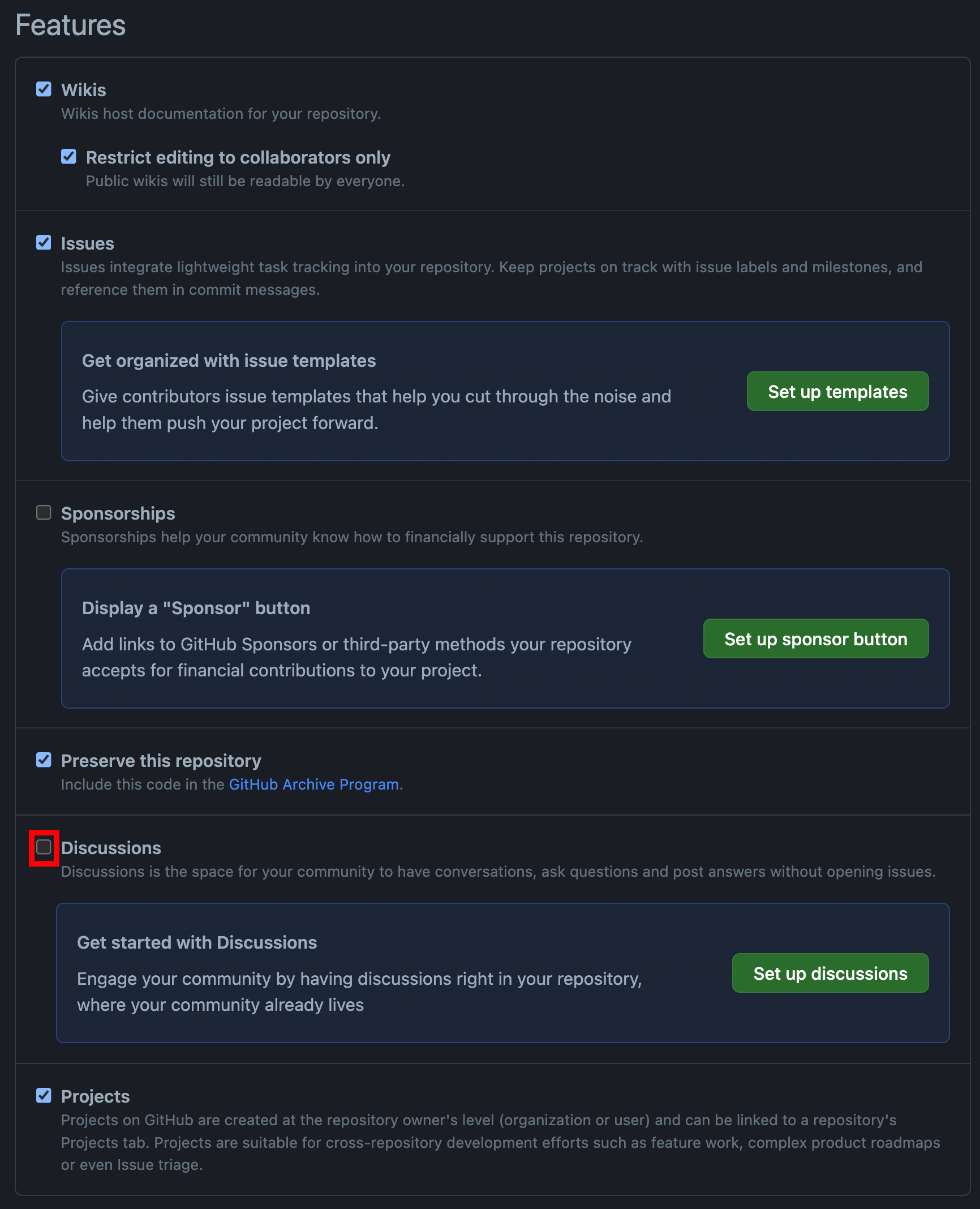
저장소에서 Discussion 활성화
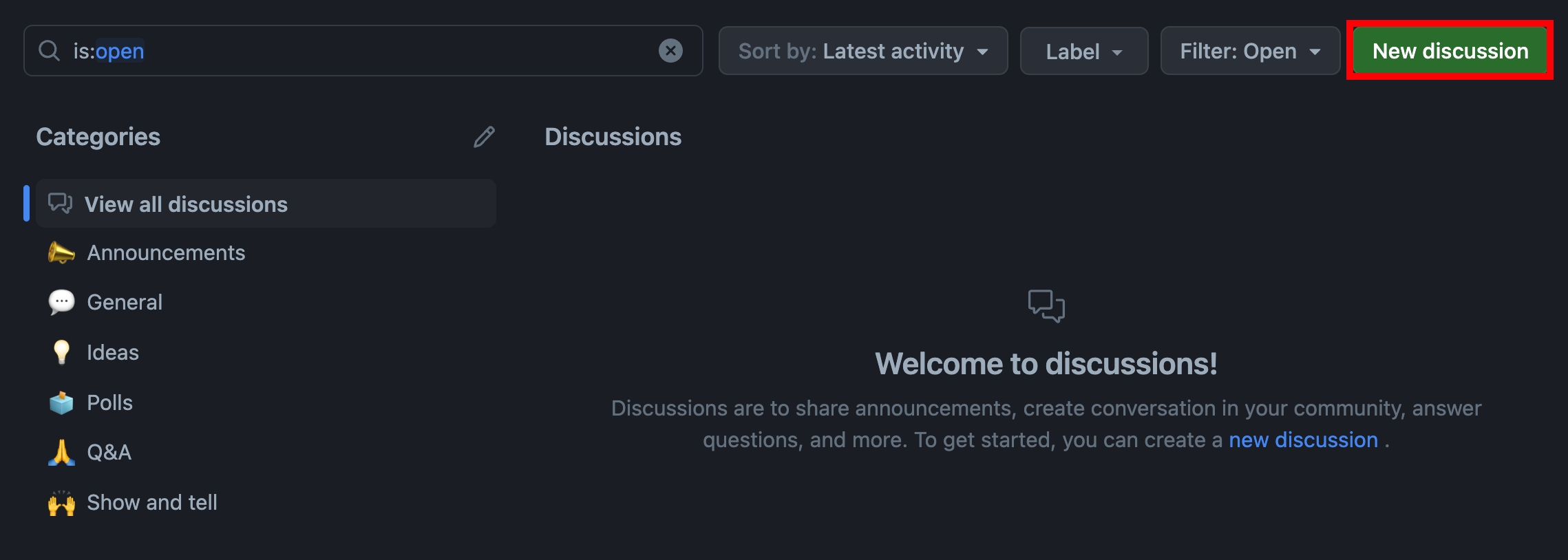
Disscusions 세팅
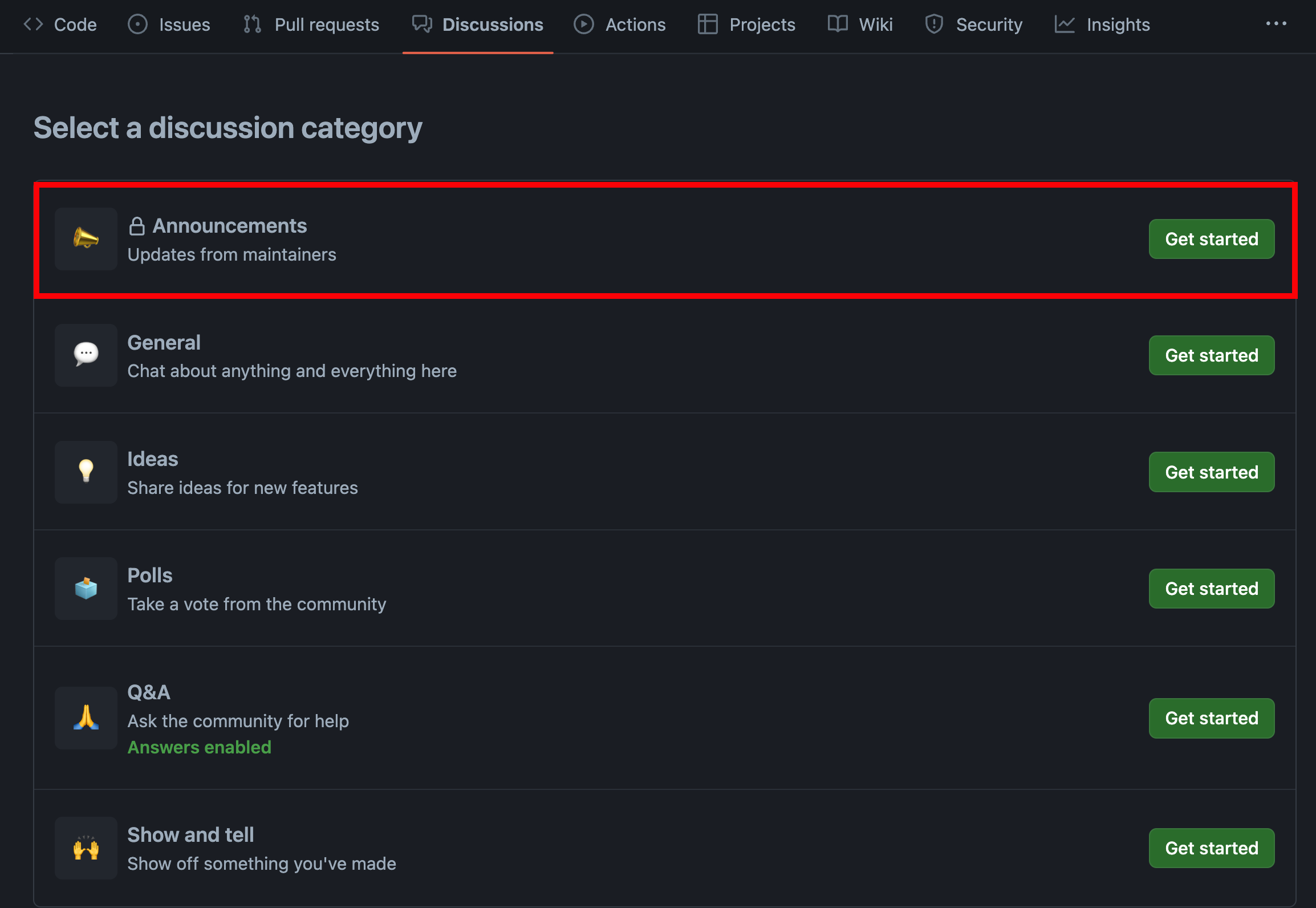
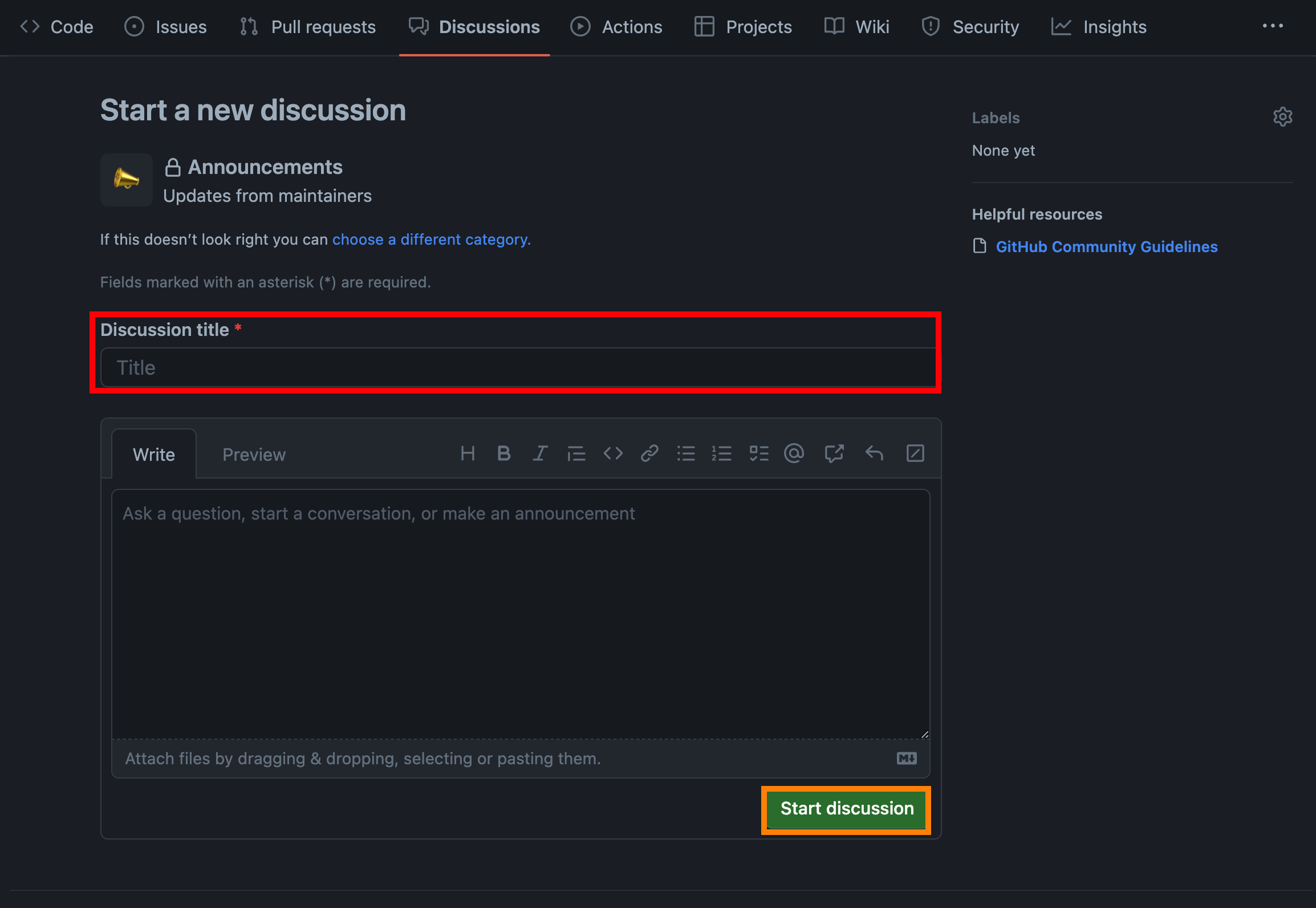
새로 생긴 Discussions 탭에서 새로운 카테고리를 생성합니다.
Announcement 포맷을 선택합니다.
Title은 Comments 라고 적습니다.
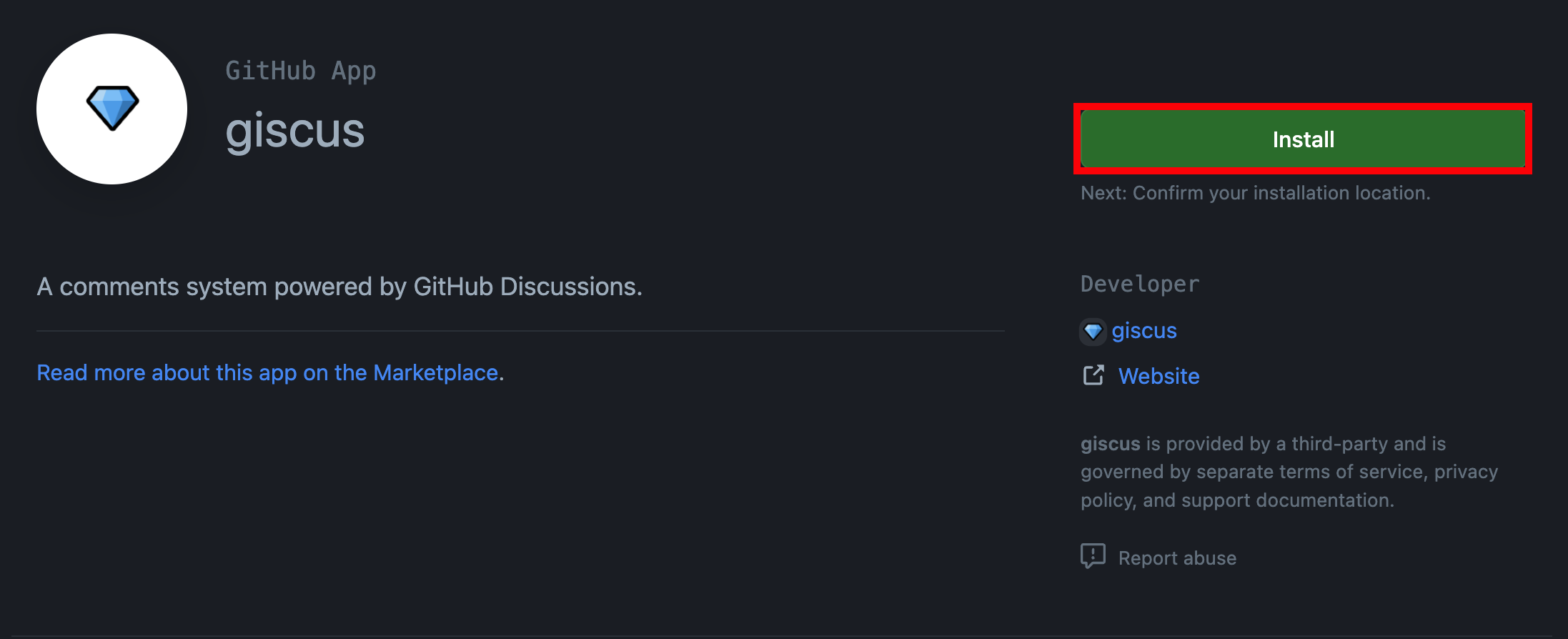
giscus 앱 설치
giscus app을 인스톨합니다.
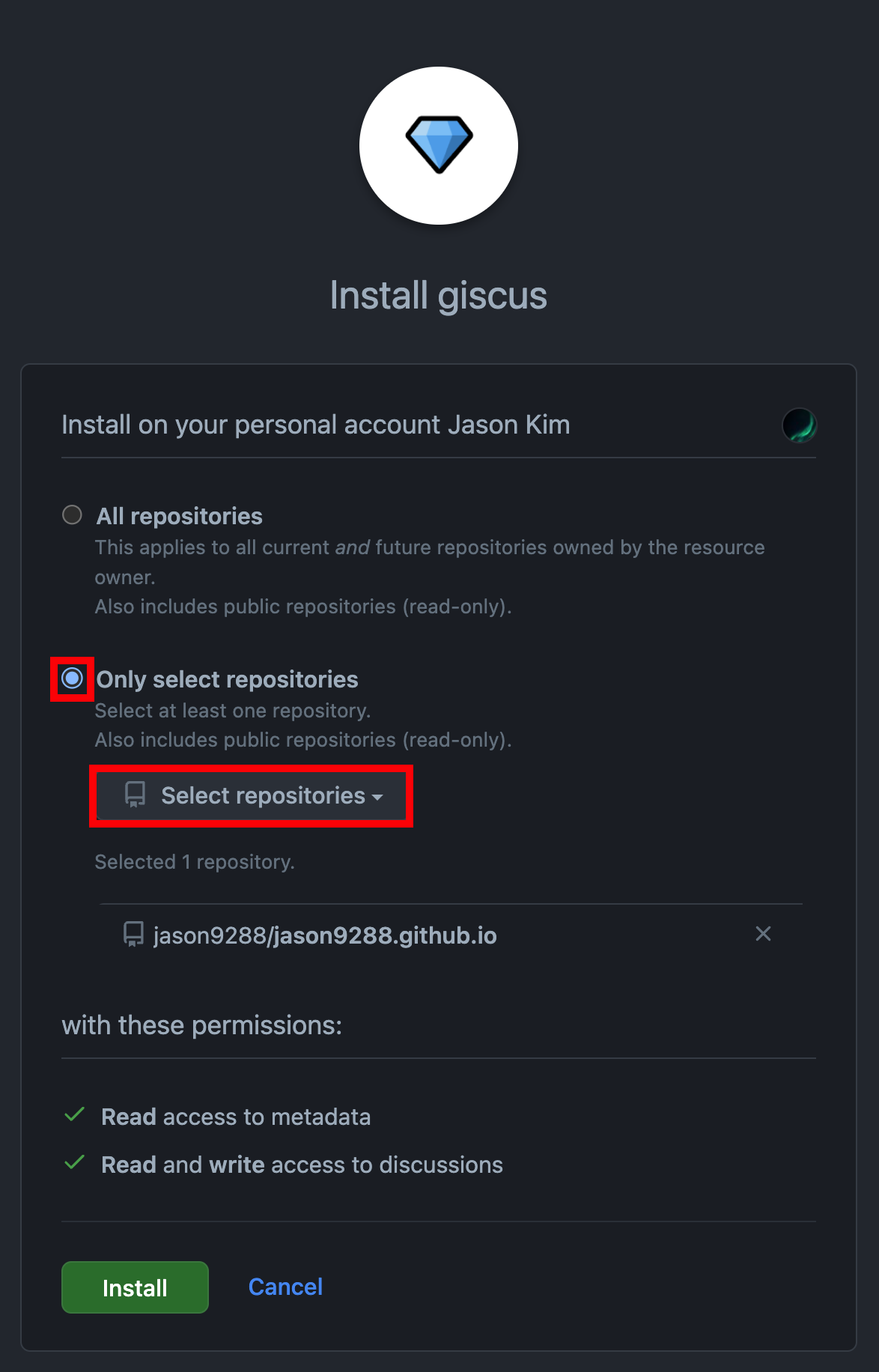
블로그 저장소를 선택한 뒤 설치합니다.
giscus 세팅
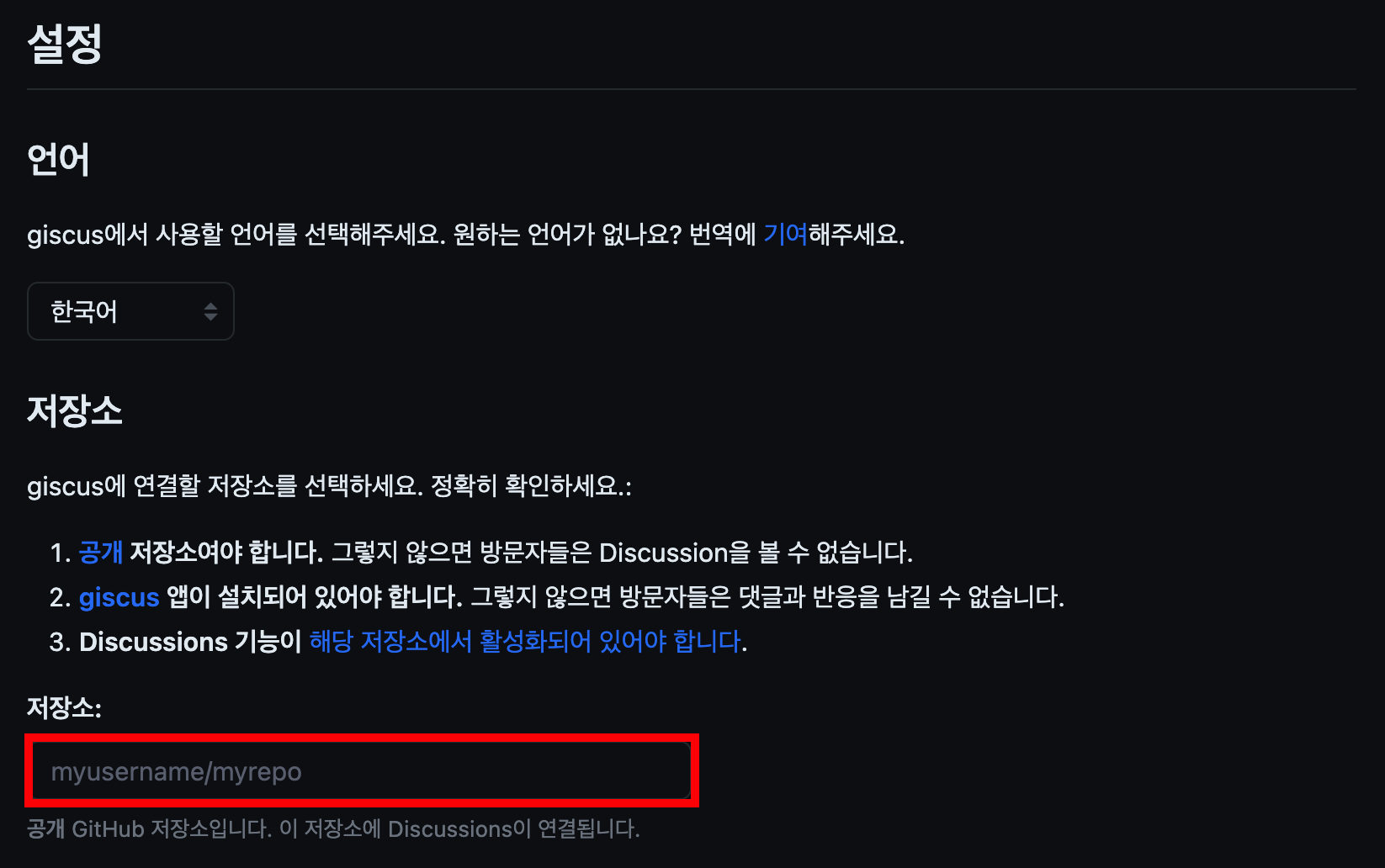
giscus.app 에서 설정을 마저 해줍니다.
빈칸에 저장소 이름을 넣습니다. 형식은 username/reponame 입니다.
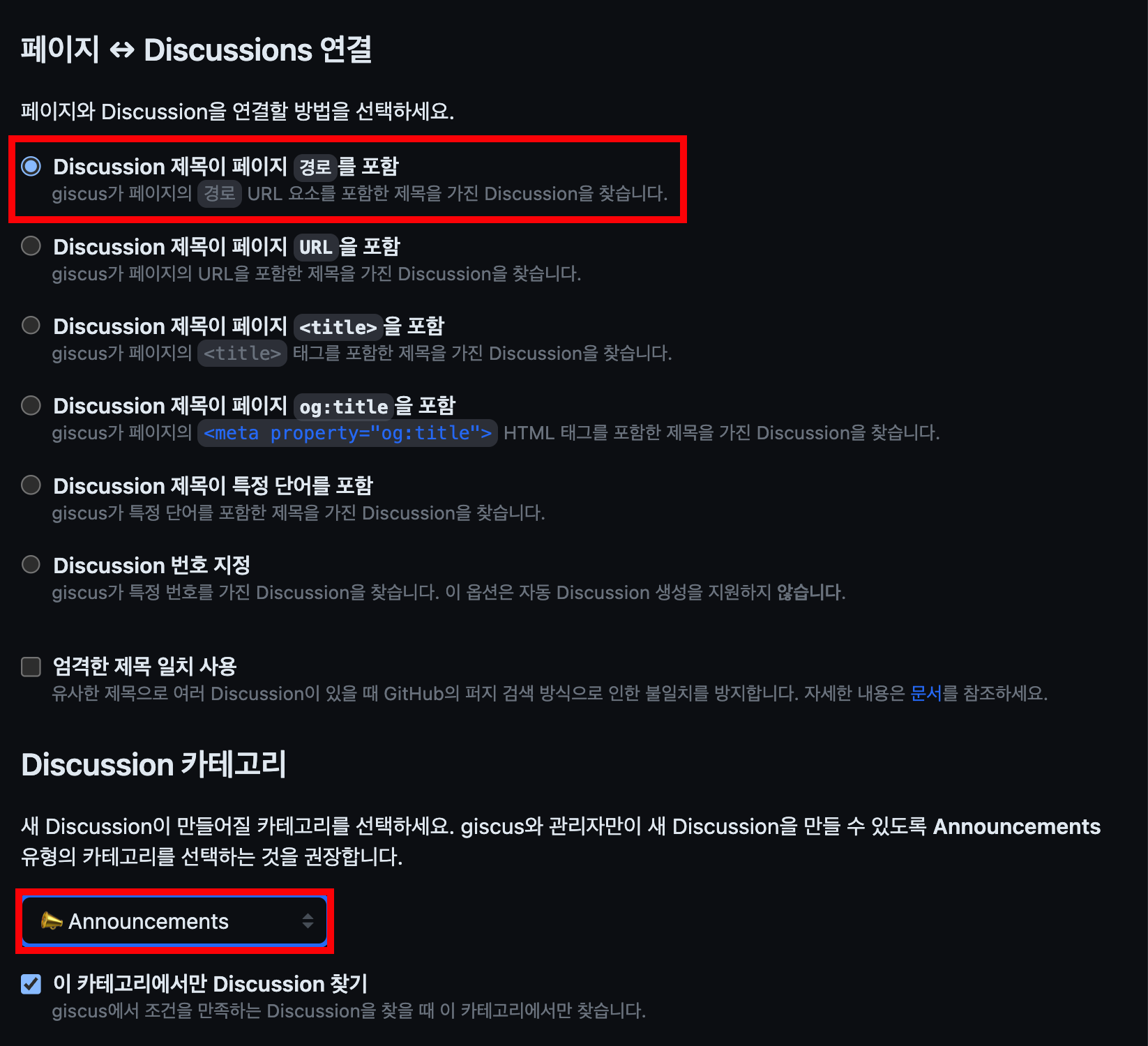
페이지 경로를 포함하는 방법을 선택합니다. 카테고리는 Announcements 로 선택합니다.
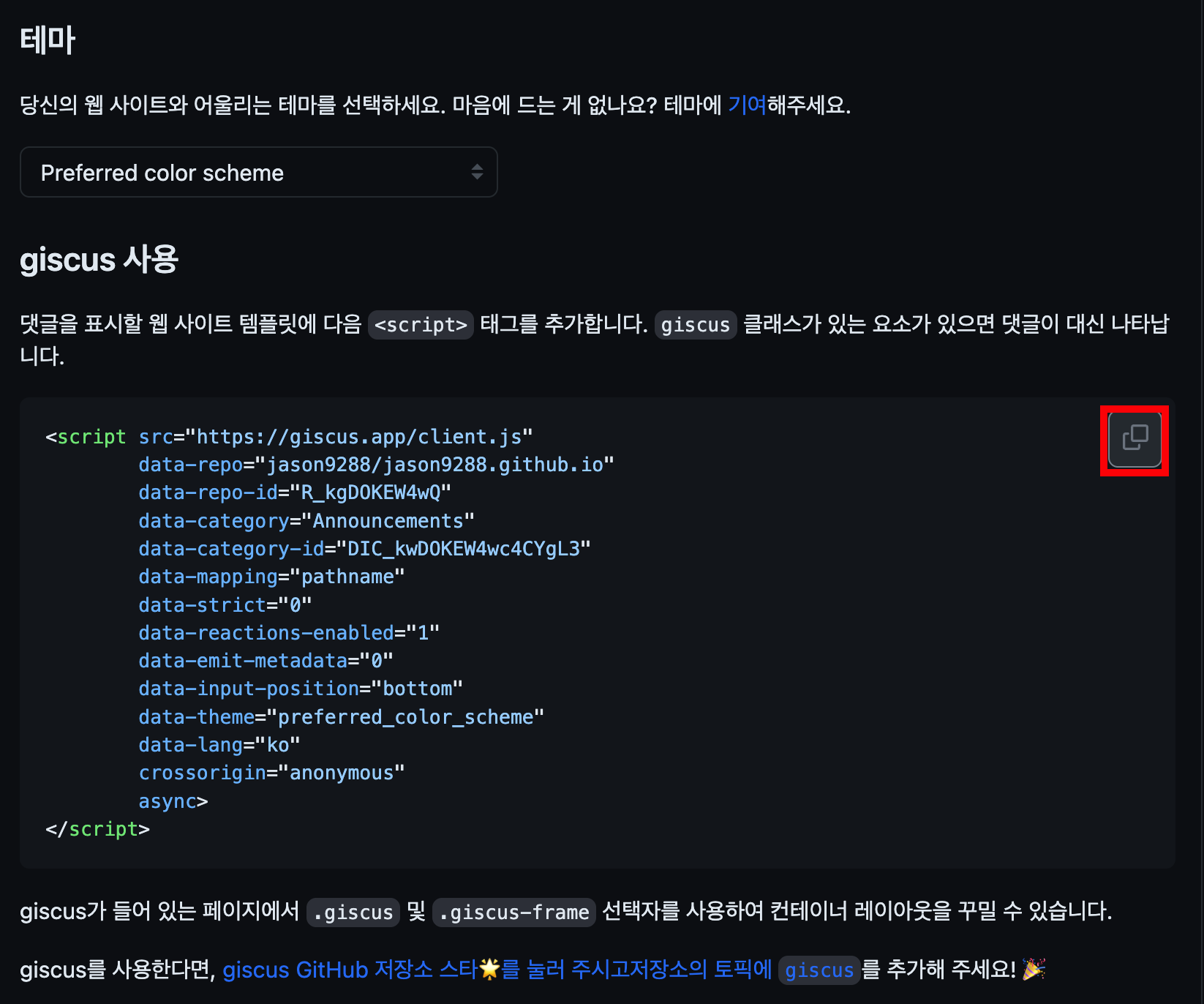
기능과 테마는 원하는 것으로 설정합니다. 이후 <script> 태그를 복사합니다.
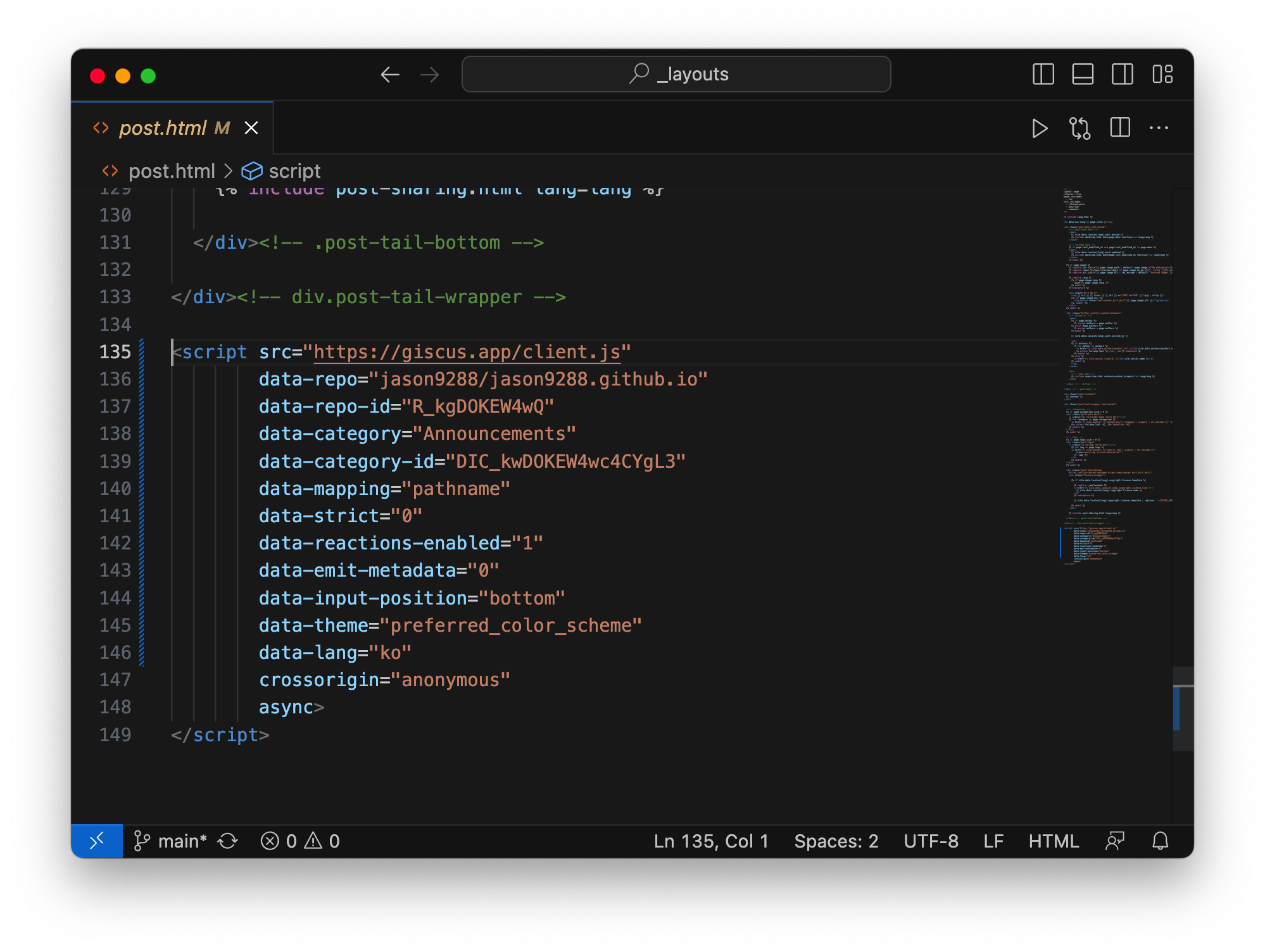
저장소/_layouts/ 디렉토리의 post.html 파일을 엽니다.
가장 아래에 복사한 내용을 붙여 넣습니다.
테스트
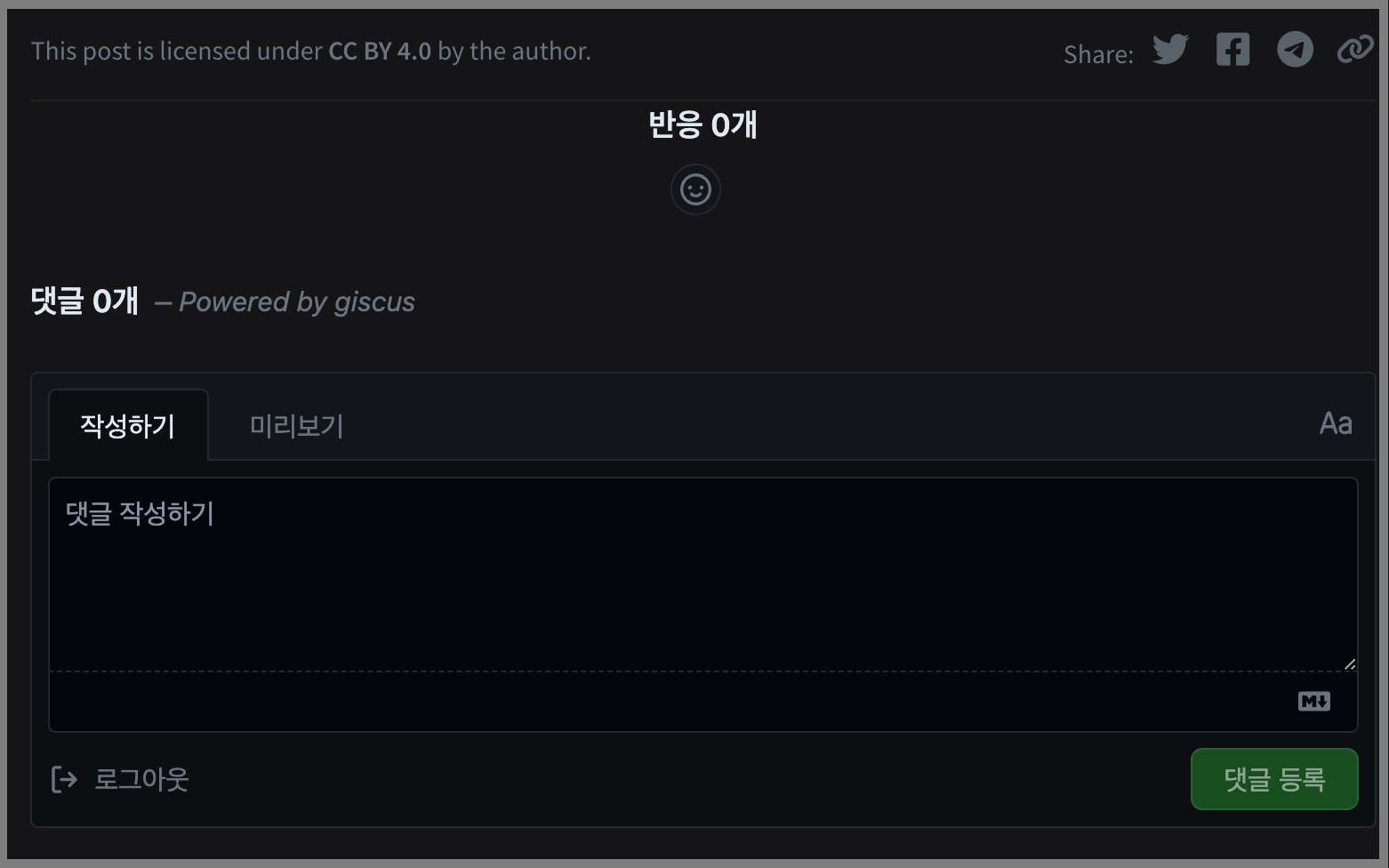
로컬에서 테스트합니다.
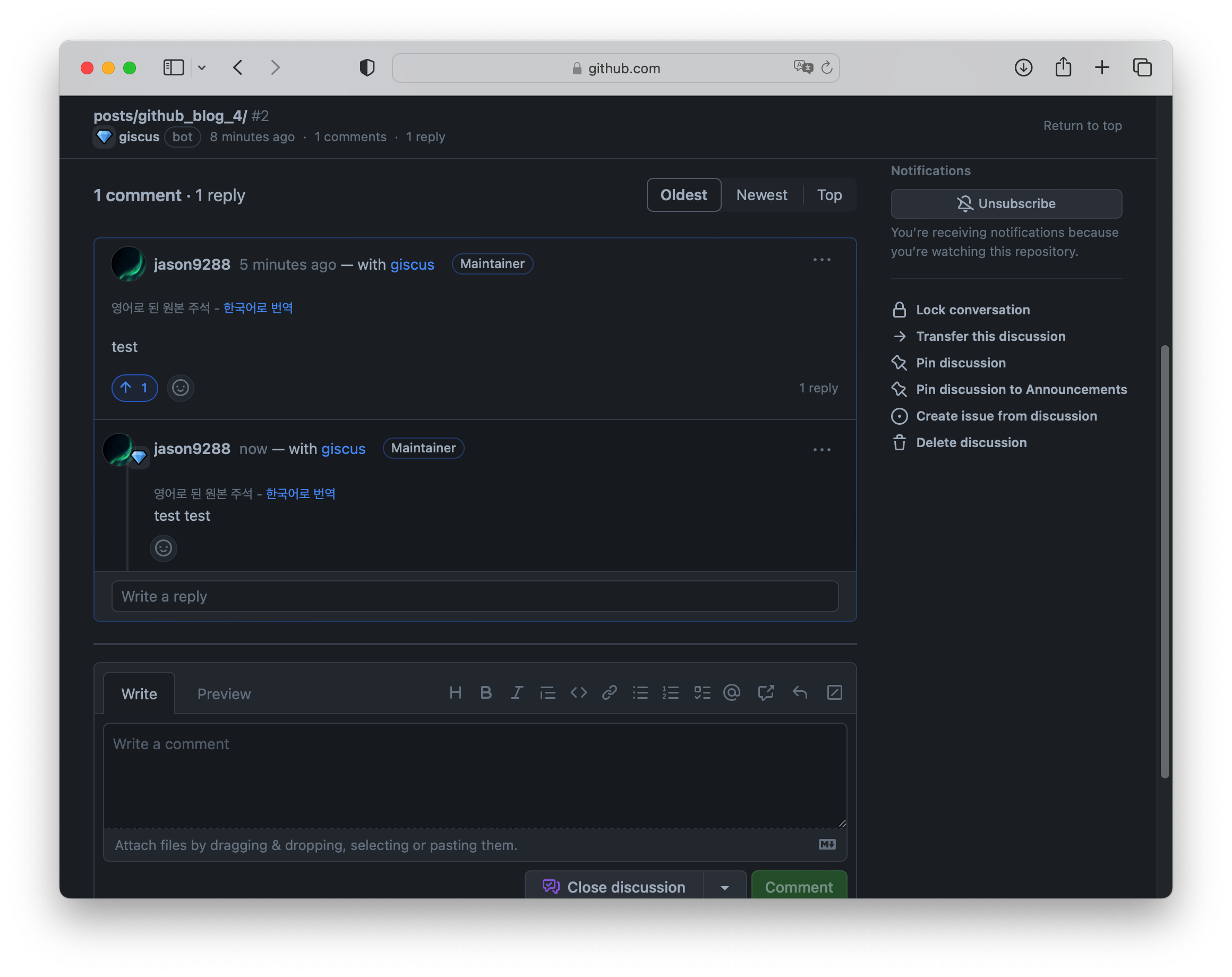
댓글이 작성되면 해당 포스트뿐 아니라 github discussions 페이지에서도 확인할 수 있습니다.
구글 애널리틱스 등록
블로그를 구글 애널리틱스에 등록하면 블로그의 세부적인 통계를 제공받을 수 있습니다.
구글 애널리틱스 링크로 들어갑니다.
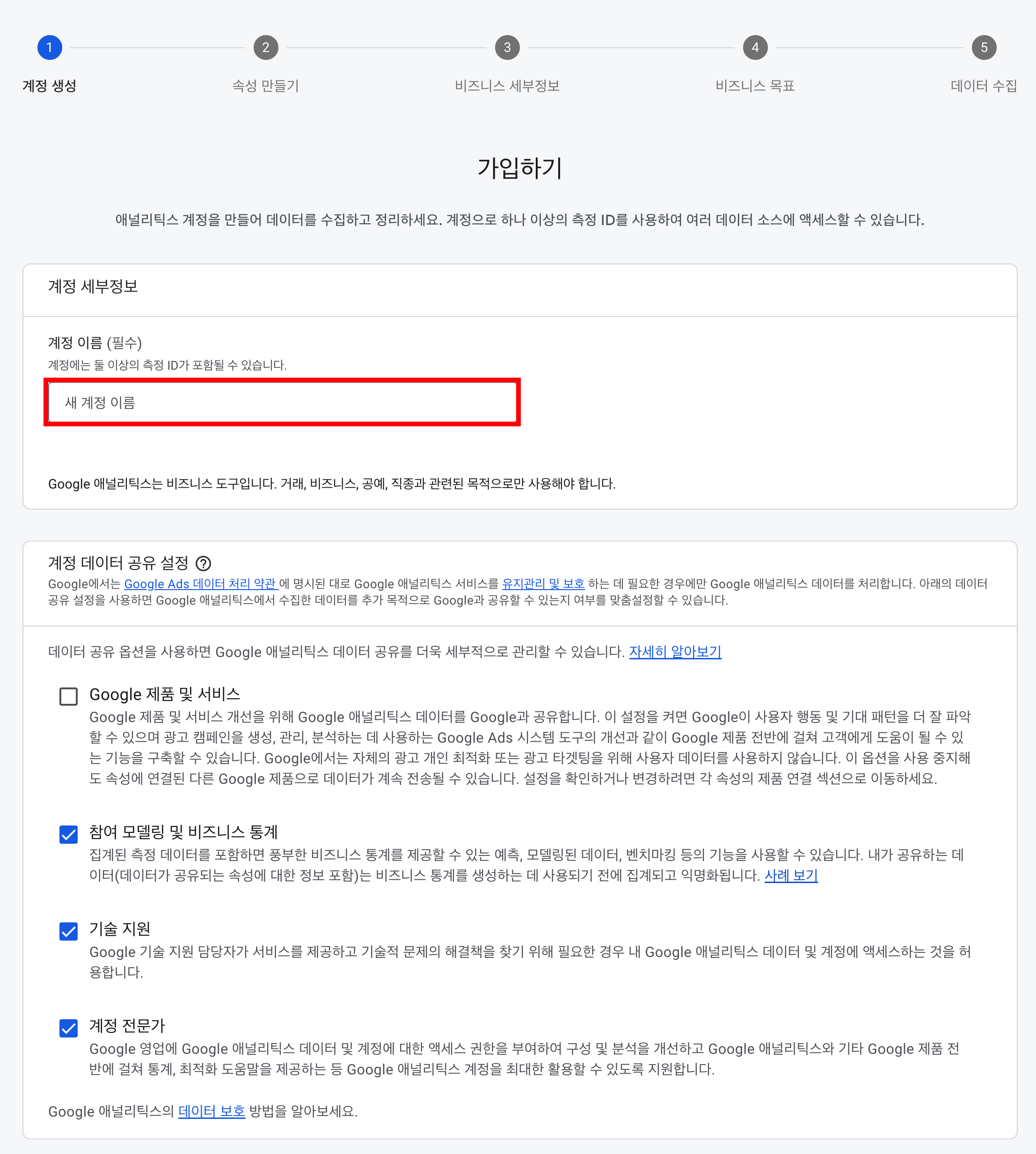
계정 이름을 입력합니다. 꼭 깃허브 아이디가 아니어도 됩니다.
계정 데이터 공유 설정은 원하는대로 설정합니다.
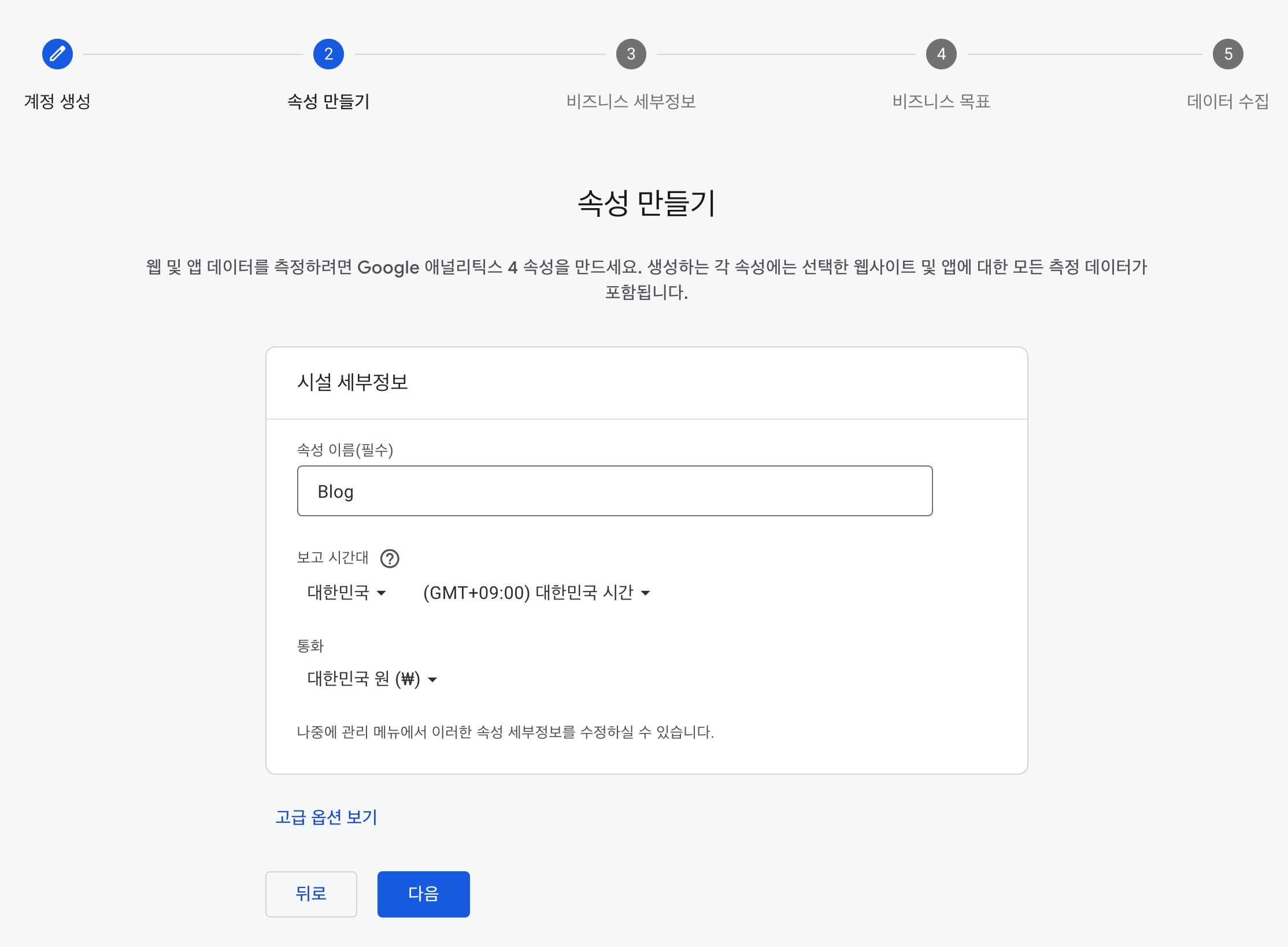
속성 이름은 블로그 이름으로 해두었습니다. 시간대와 통화 역시 한국 기준으로 설정해줍니다.
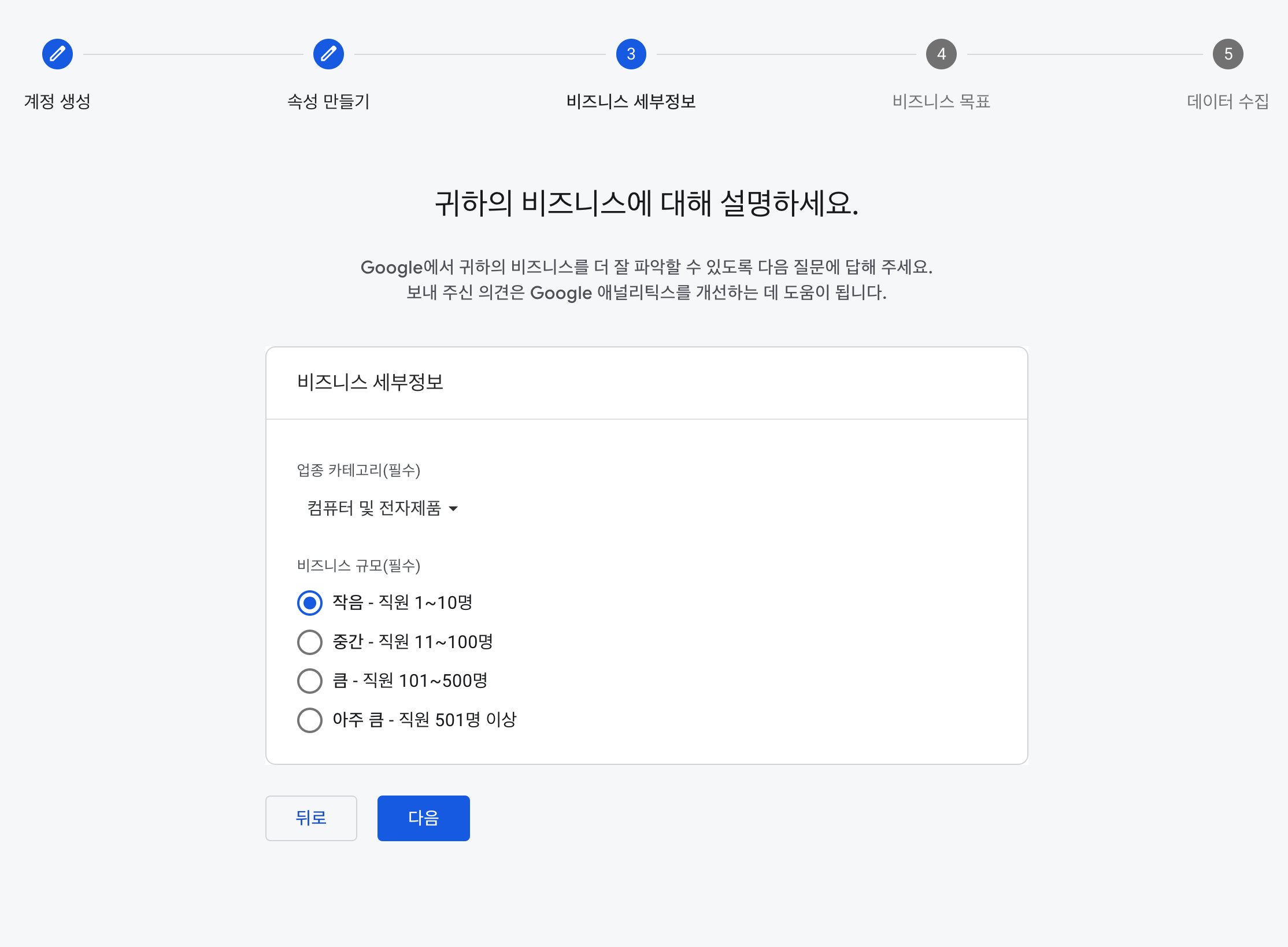
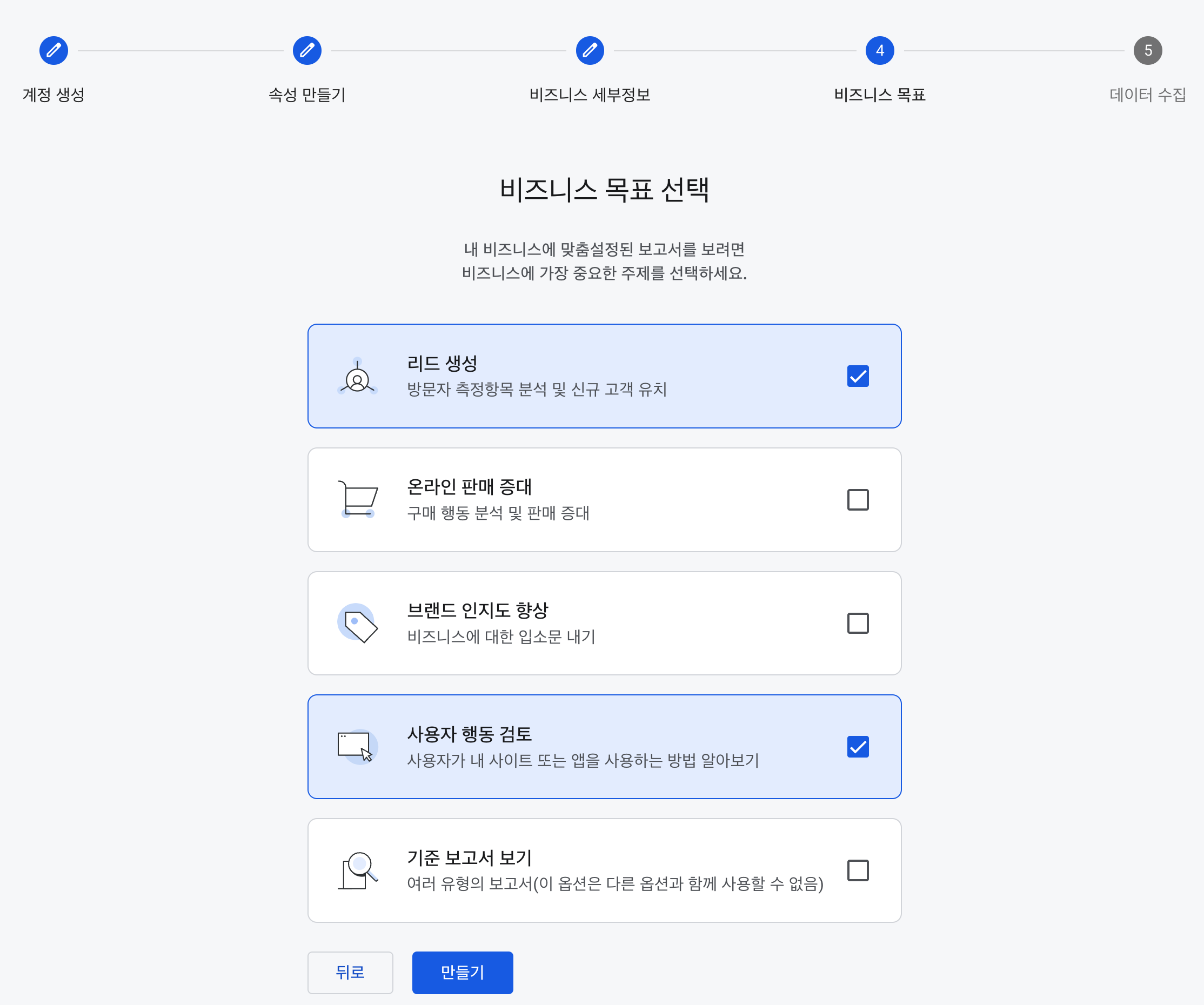
비즈니스 세부정보를 입력합니다.
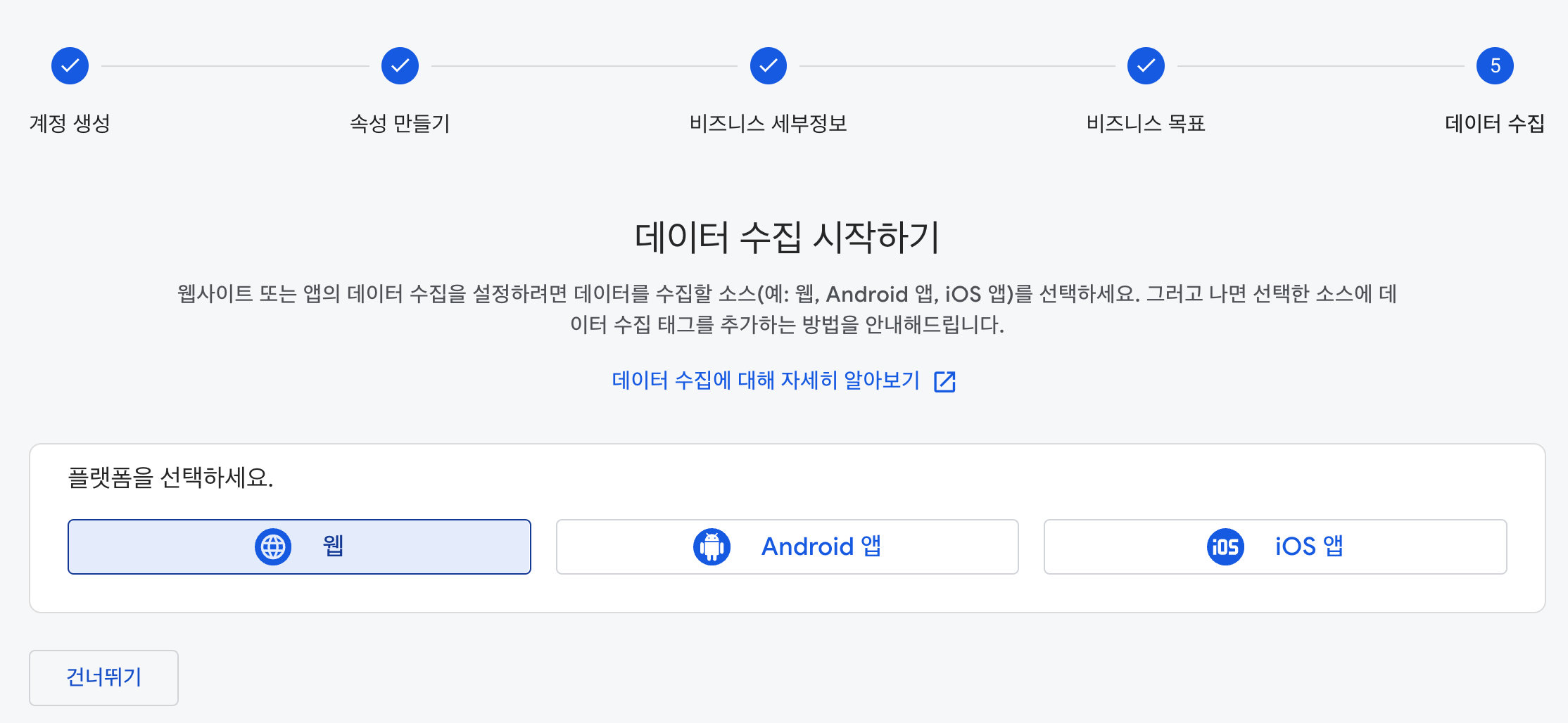
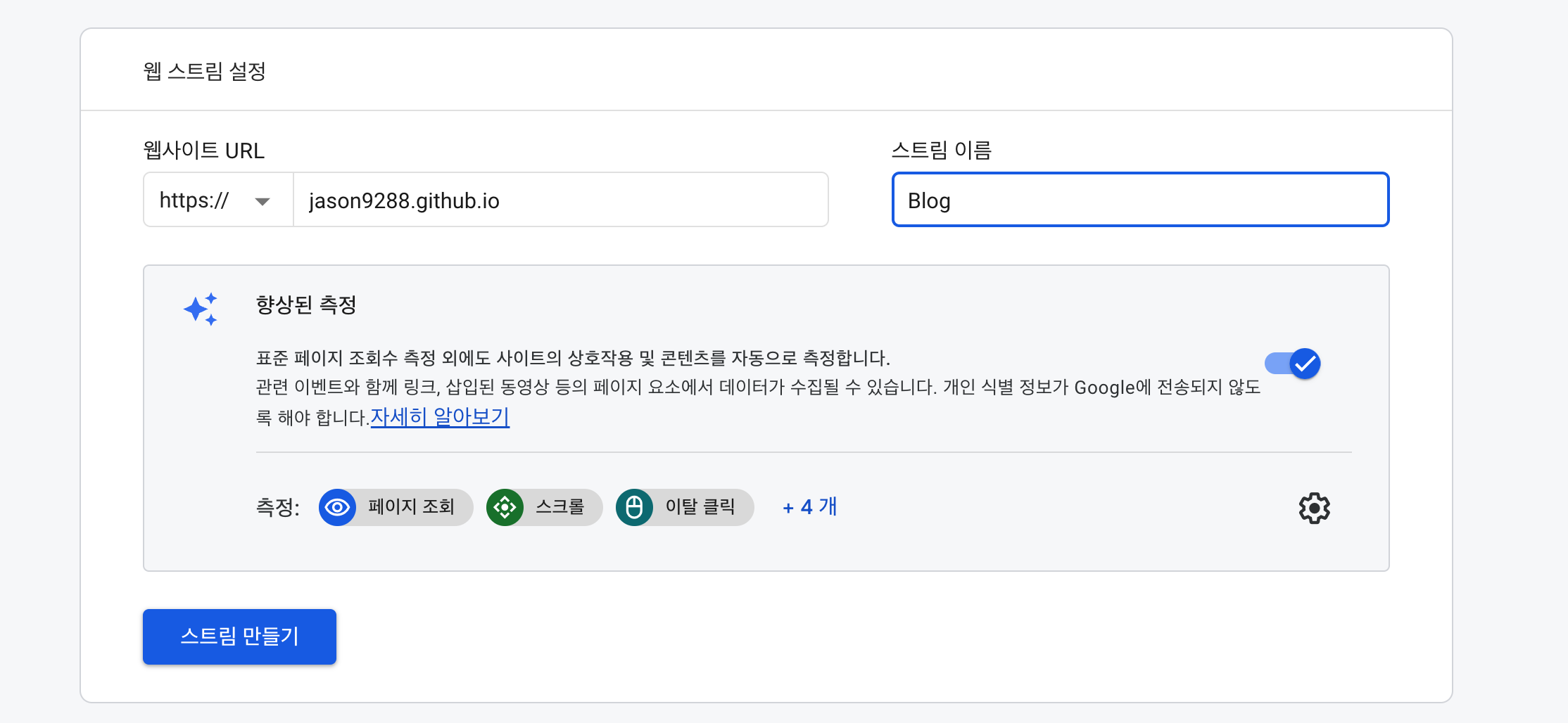
플랫폼을 웹으로 선택하고 url과 이름을 적습니다.
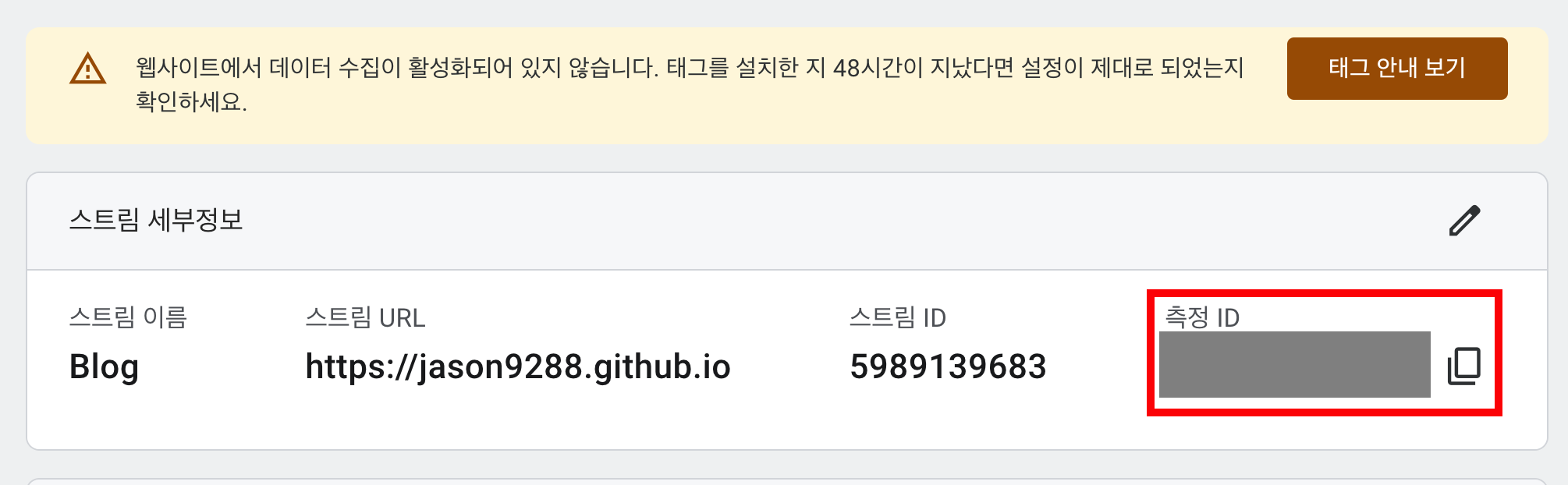
웹 스트림 세부정보가 나타나면 측정 ID 를 복사합니다.
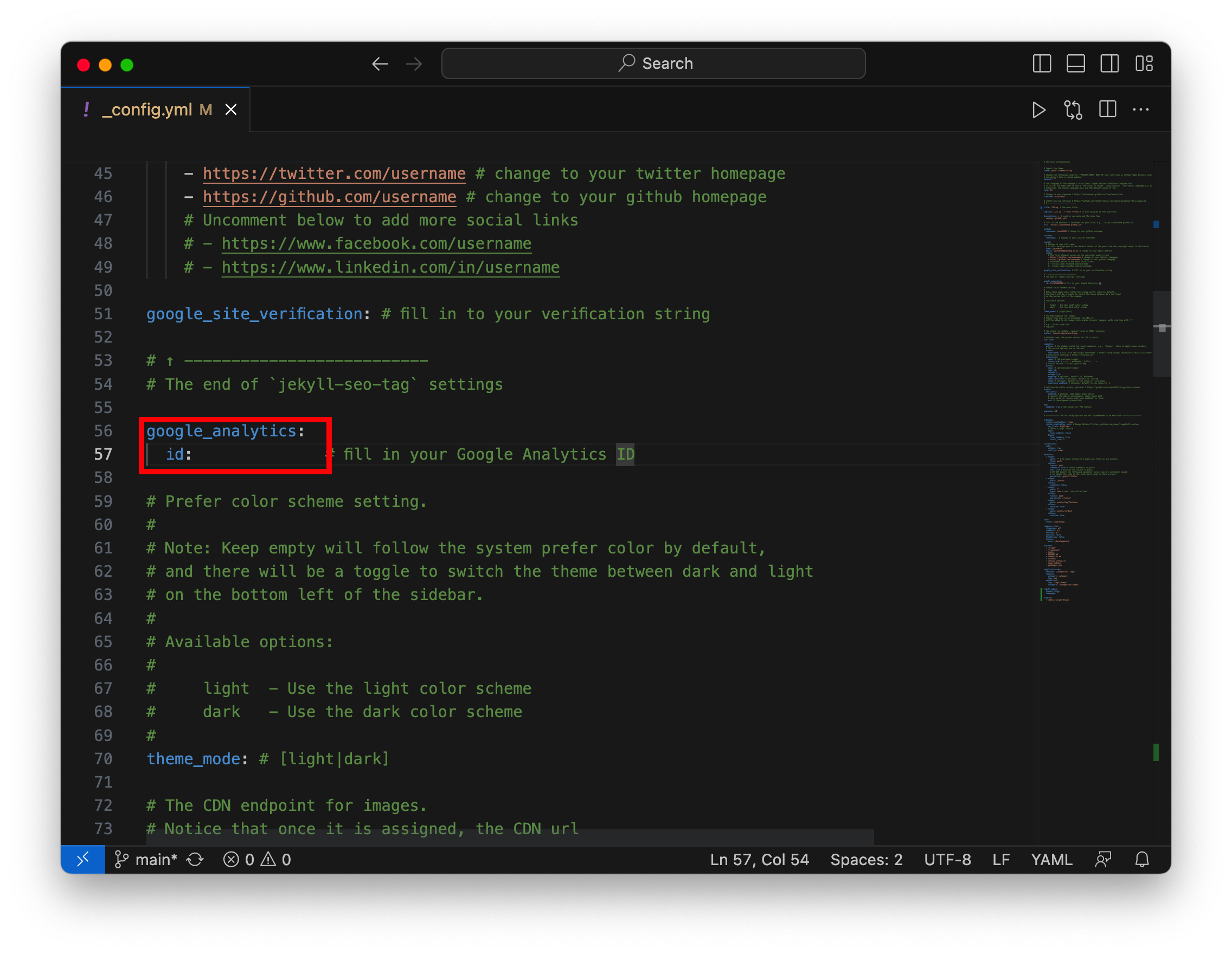
블로그 저장소의 _config.yml 을 열고 google_analytics 항목에 ID를 붙여넣습니다.
로컬 서버의 정보는 집계하지 않습니다. 수정된 내용을 git에 푸시하고 정보 수집이 작동하는지 확인합니다.
외부 링크 새 탭에서 열리게 설정하기
외부 페이지 링크를 클릭하면 현재 블로그 페이지가 외부 페이지로 로딩됩니다.
사용자 편의를 위해 새로운 탭에서 페이지를 로드하도록 설정해봅니다.
링크 하나하나 해당 설정을 적용하는 방법이 있지만, jekyll-target-blank 라는 플러그인을 설치하면 더 편합니다.
저장소에서 Gemfile 을 엽니다. 마지막 줄에 아래 라인을 추가합니다.
1
gem 'jekyll-target-blank'
그리고 _config.yml 파일의 가장 밑에 아래 라인을 추가합니다.
1
2
plugins:
- jekyll-target-blank
위 방법이 동작하지 않으면 터미널에서 블로그 저장소 디렉토리로 이동한 후, 다음 명령을 입력합니다.
gem install jekyll-target-blank
완료!
대부분의 설정을 마무리했습니다!
혹시 더 세팅이 필요한 부분이 있다면 추가적으로 포스팅해보겠습니다.
Useful Links
Utterances 에서 Giscus 로 마이그레이션하기
Git Blog에 댓글 기능 추가하기
Setting up comments using Giscus
Jekyll Theme external link management
jekyll-target-blank